Google ha hecho mucho hincapié en los últimos años sobre el tema de mejorar la velocidad de nuestras web, Core Web Vitals, te ayuda a mejorar la experiencia del usuario.
Las Core Web Vitals son parte de un conjunto de métricas de Google, que analizan la experiencia usuario de una página web.
Para tener una idea más clara sobre como las Core Web Vitals ayudan a tu página web, dejamos estos ítems:
- Factores de tiempo de carga.
- La interactividad de la página web y la estabilidad visual.
- Impacto directo en el posicionamiento SEO.
Veamos en detalles los factores de las Core Web Vitals
Como parte del trabajo de las Core, se encuentran tres funcionalidades que hacen que el trabajo de posicionamiento SEO sea más rentable:
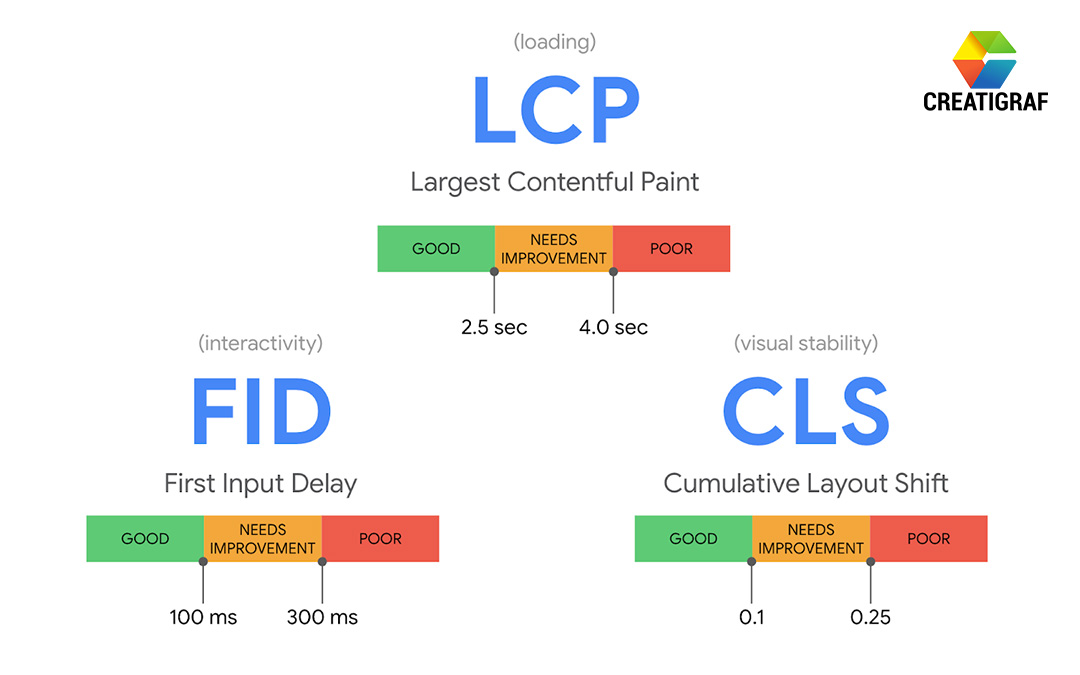
- Largest contentful Paint (LCP): Mide por su parte el tiempo de carga de las páginas web, el cual se recomienda que este tiempo sea de 2,5 segundos para que el sitio web se muestre al usuario.
- First Input Delay (FID): Esta funcionalidad mide el tiempo que tarda la página en estar de forma interactiva. Para tan misión lo óptimo es que debe estar lista en 100 milisegundos o inferior.
- Cumulative Layout Shift (CLS): Este proceso mide la estabilidad visual de la página web, el cual debe tener un tiempo menor a 0,1 segundo, el cual representará la estabilidad visual.
Los puntajes de estas tres funcionalidades determinarán las mejoras que se deben aplicar en las páginas web para mejorar su rendimiento en la visibilidad de carga.
Herramientas para medir las Core Web Vital de las páginas web

La mejor recomendación viene de la mano de los productos que aporta el mismo buscador; para ello tenemos Google Lighthouse o Calculadora de rendimiento, puedes acceder de forma sencilla, desde el navegador.
Las métricas son parte de esta evaluación, tenemos dos herramientas vitales para la ejecución de las Core:
- Google Page Speed.
- Google Search Console.
- Calculadora de rendimiento
En cuanto a cómo podemos mejorar los valores, puedes utilizar el plugins para WordPress de WPO:
- WP Rocket.
- Plugin Load Filter
Existen otros más, pero recomendamos estos cuatro para mejorar el tiempo de carga.
Debes tomar en cuenta muchos factores para optimizar en tu página web; con ellos también puedes mejorar los valores de tiempo de carga:
- Optimización de imágenes. (Tamaño y peso ligero).
- Optimización de vídeos. (Tamaño y peso ligero).
- La elección del tema para tu Web, ejemplo: el más ligero en WordPress es GeneratePress.
- Adaptabilidad móvil.
- Optimización de JavaScript.
- Elección adecuada del servidor.
En definitiva el tiempo de carga de tu sitio web es parte fundamental del posicionamiento SEO de tu página web; tomar en cuenta la evaluación para la adecuada optimización.
