Las stories en Google Web son una versión del popular formato “Historias” en el que se combina video, audio, imágenes; animación y texto para crear una experiencia de consumo dinámica. En Creatigraf te detallamos lo que debes saber sobre ellas.
Cabe destacar, que este formato visual te permite examinar el contenido a tu propio ritmo; cuando lo presionas o deslizas el dedo de un elemento a otro.
Es importante saber que las stories web pueden aparecer en la Búsqueda de Google; en Google Descubre y en Google Imágenes.
¿Cómo aparecen las Stories Web en Google?
Carrusel en Google Descubre: Las historias en la Web pueden aparecer en Google Descubre, en iOS y Android, como un carrusel cerca de la parte superior del feed en la versión más reciente de Google app.
Dicho carrusel está disponible en Estados Unidos, India y Brasil.
En la web de ejemplo se orienta a contenido de estilo de vida, como belleza, deportes; celebridades, bienestar, entretenimiento y opinión.
Tarjeta única en Google Descubre: Dichas stories también pueden apreciarse como una única tarjeta que forma parte del feed de Descubre.
Cabe destacar, que esta apariencia está disponible en inglés, en EE. UU.
Aprende a crear Historias en la Web
Las Historias en la Web son páginas internas y las mismas deben cumplir los mismos lineamientos y prácticas recomendadas que se aplican a la publicación de páginas web normales. Existen dos maneras de comenzar:
- Elige una de varias herramientas del editor de historias para comenzar a crear historias; sin necesidad de llevar a cabo ninguna codificación.
- Si tienes recursos de ingeniería, puedes comenzar a usar AMP.
A fin de que tus Historias en la Web se procesen de forma adecuada; te recomendamos que simules diferentes formatos y tamaños de dispositivo; con las herramientas para desarrolladores de Chrome.
Puedes garantizar que el proceso no tenga inconvenientes si revisas las prácticas recomendadas para crear Historias en la Web.

Asegúrate de que las Historias en la Web sean AMP válidas
Después de desarrollar la Historia en la Web, asegúrate de que tenga un formato de AMP válido.
Esto permite que la Historia se publique a través de la caché de AMP y garantiza el rendimiento y la mejor experiencia para tus usuarios.
Puedes usar las siguientes herramientas para asegurarte de que tus Historias en la Web sean páginas de AMP válidas:
- Herramienta de prueba de Historias en la Web de Google: Verifica que las Historias en la Web sean válidas.
- Herramienta de inspección de URL: Verifica que las Historias en la Web sean una versión de AMP; válida y el estado de indexación de Google de una URL.
- Linter de AMP: Valida las Historias en la Web durante el desarrollo a través de la línea de comandos.
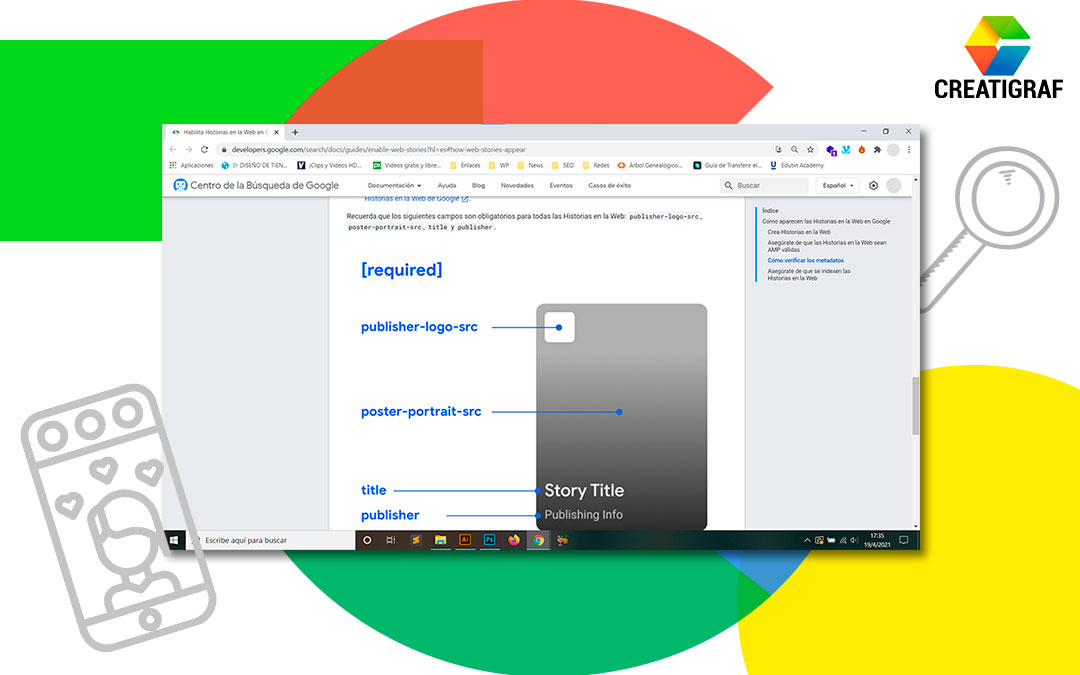
Cómo verificar los metadatos
Para que tus Historias en la Web sean aptas para aparecer en las experiencias de la Búsqueda de Google o de Google Descubre; proporciona los metadatos necesarios para mostrar las Historias en la Web en la vista previa.
- Consulta la lista completa de metadatos.
- Verifica que la vista previa de tus Historias en la Web aparezca correctamente en la Herramienta de prueba de Historias en la Web de Google.
Asegúrate de que se indexen las Historias en la Web
Comprueba si la Búsqueda de Google indexó tus Historias en la Web. Para ello usa la herramienta de inspección de URL para enviar link individuales o revisar el estado mediante el Informe de cobertura de la indexación; o el Informe de mapas del sitio.
En caso de que tus Historias en la Web no están indexadas, te recomendamos hacer lo siguiente:
- A fin de que Google pueda descubrir tus Historias en la Web con mayor facilidad; vincúlalas desde tu sitio o agrega sus URL en el mapa del sitio.
- Todas las Historias en la Web deben ser canónicas. Asegúrate de que cada Historia en la web tenga un objeto link rel=”canonical” para sí misma. Por ejemplo: <link rel=”canonical” href=”https://www.example.com/url/to/webstory.html”>
- Asegúrate de que la URL de la Historia en la Web no esté bloqueada para Googlebot a través de robots.txt o la etiqueta noindex.
Esperamos este artículo haya sido de gran utilidad. Creatigraf continúa brindándote a diario asesoría e información actualizada del mundo tecnológico.